[굿모닝충청 박종혁 기자] 얼마 전 혼자 자취하면서 밤에 택배를 받거나, 배달 음식 받기 무서운 이들을 위해 ‘남성의 대사와 말소리’를 녹음한 앱을 만들었다.
초등학생들도 코딩을 배운다기에 “나도 만들 수 있지 않을까”라는 생각에서 앱 제작을 도전했고, 기초적인 앱을 만들 수 있었다.
최대한 쉽게 앱을 만들기 위해 MIT에서 개발한 Scratch를 사용했다.
Scratch는 어린이를 위한 무료 코딩 커뮤니티로, 다행히 ‘어른이’도 이용할 수 있었다.
남성 목소리 앱을 만들기 위해 먼저 버튼이 필요했다.

버튼을 만들기 위해선 움직일 수 있는 그림인 스프라이트가 필요하다.
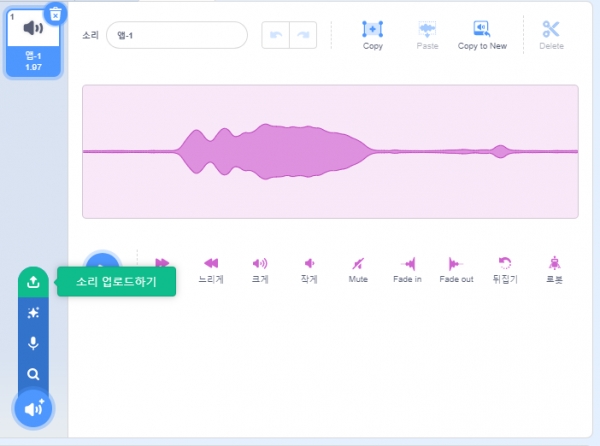
캐릭터 모양을 한 스프라이트 버튼을 눌러 파워포인트로 그린 ‘누구세요?’, ‘문 앞에 놔주세요’ 등의 이미지를 올렸다.
앞서 스프라이트를 올린 것과 같은 방식으로 배경을 추가할 수 있지만, 간단한 제작을 위해 건너뛰었다.
버튼을 다 만들었으니 이제 무엇이 필요할까? 바로 목소리다.

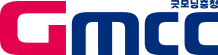
같은 방식으로 ‘누구세요?’ 스프라이트에는 ‘누구세요?’ 목소리를, ‘문 앞에 놔주세요’ 스프라이트에는 ‘문 앞에 놔주세요’라고 녹음한 파일을 하나하나 올려주면 준비가 끝난다.
버튼(스프라이트)과 목소리를 올렸다면 이 둘을 연결해 주는 작업이 필요하다.
먼저 ‘누구세요’ 스프라이트 안에서 ‘클릭했을 때’ 블록과 ’누구세요‘ 블록을 꺼내 서로 이어준다.

다른 무시무시한 프로그램과 달리 블록을 이어붙이는 것만으로도 간단히 스크립트를 짤 수 있다.
나머지 스프라이트들도 같은 방식으로 블록을 이어붙이면 스크립트 짜기가 끝난다.

만든 프로그램을 저장하고 인터넷 주소창에서 숫자를 확인한다.
박기자가 제작한 ’남자 목소리‘ 앱의 주소는 ’https://scratch.mit.edu/projects/638254235/‘으로 이 중 숫자’ 638254235‘만 복사하면 된다.
그 뒤 인터넷에서 ‘HTMLifer’를 검색해 들어가면 된다.
영어가 많아 당황스러울 수 있지만, 위에서 복사한 숫자를 ‘project ID’에 입력 후 ‘HTMLify’버튼을 누르면 ‘result.html’이라는 이름으로 저장이 된다. 이제 저장된 HTML을 앱으로 만들기만 하면 된다.

먼저 ‘result.html’의 이름을 ‘index.html’로 바꿔준 뒤 인터넷에서 ‘quick-app’을 검색해 내려받으면 된다.
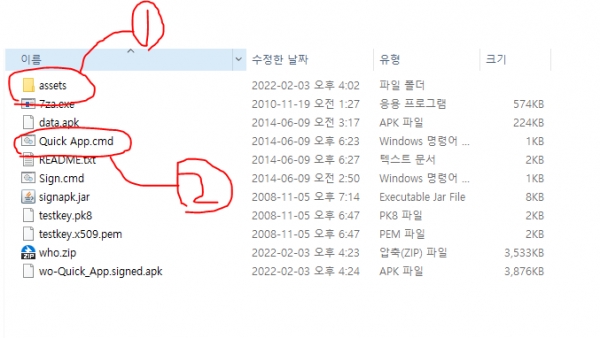
‘quick-app’ 폴더의 ‘assets’에 앞서 이름을 바꿔둔 ‘index.html’을 집어넣고 ‘Quick App.cmd’를 클릭하면 알아서 앱이 만들어진다.

만들어진 앱을 스마트폰으로 옮겨 설치하면 바로 실행할 수 있다.
아래는 코딩 후 HTML-앱 변환 과정을 담은 영상.